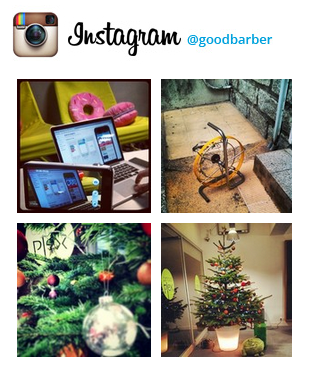
Today, we're introducing the module Widget Instagram! This new feature enables to display your Instagram photo feed :) Your users will be able to see your photos on your site, but also to follow you!
This will give a little plus to your website and will be added to the Facebook and Twitter modules that you have probably already set. Show your readers that you are everywhere :)
This will give a little plus to your website and will be added to the Facebook and Twitter modules that you have probably already set. Show your readers that you are everywhere :)
Set your instagram module
It is really easy, pretty much like everything on WMaker :)
Instagram module can be added on the narrow columns and Combo modules in the social network tab.
Go to your back office menu Design > general Design > Home > Narrow column or Combo module. Click on "Add". A pop up window will show up, click on Social Network > Widget Instagram.
Instagram module set up
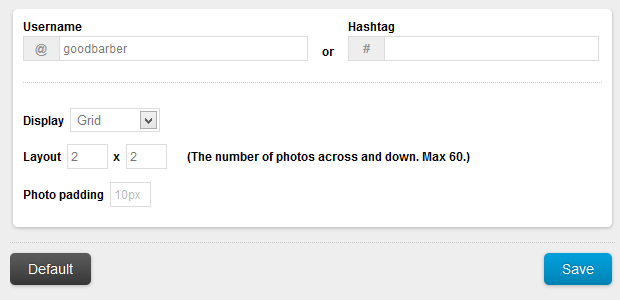
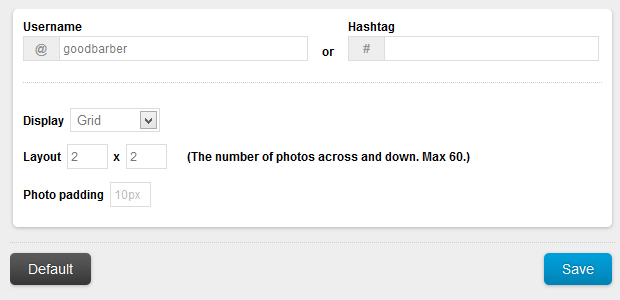
Now that your module is added on your design, choose to either display your photos from your account Instagram or from a specific hashtag.
Photo display
You can select:
- type of display: either grid or slide show
- the number of pictures you would like to display: number of columns, and of pictures in the columns (grid mode)
- the space in between the photos
Instagram module can be added on the narrow columns and Combo modules in the social network tab.
Go to your back office menu Design > general Design > Home > Narrow column or Combo module. Click on "Add". A pop up window will show up, click on Social Network > Widget Instagram.
Instagram module set up
Now that your module is added on your design, choose to either display your photos from your account Instagram or from a specific hashtag.
Photo display
You can select:
- type of display: either grid or slide show
- the number of pictures you would like to display: number of columns, and of pictures in the columns (grid mode)
- the space in between the photos

Fonts
You can edit the header font and its colours: bigger, smaller, bold... Make it look good on your website!
If you click on "Advanced settings", there is more features waiting for you.
Design
Like in all modules, you can set the background colours for the different area of the module, the borders style and space in the menu General settings, you have everything to create a module that fits your needs.
You can edit the header font and its colours: bigger, smaller, bold... Make it look good on your website!
If you click on "Advanced settings", there is more features waiting for you.
Design
Like in all modules, you can set the background colours for the different area of the module, the borders style and space in the menu General settings, you have everything to create a module that fits your needs.
Why adding a module Widget Instagram?
Like Facebook and Twitter module, Instagram module will add an extra on your site, but will also let your readers know that you have a active account on Instagram and that they can also use this social network to follow you and enjoy your pictures!
As said before, it is also a good asset if you have forinstance a competition, an event etc.. you can create a specific hashtag. Your readers will be able to enjoy this module too see all participants, pictures of the event...
This is a new way to communicate with your visitors :)
You can check this module on the Goodbarber blog to see what it could look like, and set up your own on your website!