
French screen-shot
Some important detail just turned up in your back office. You can now customize buttons for the submission of your site.
Submission buttons are a little bit everywhere: in the forms on the registration pages, store, classified adds... In short, every time your users should post you an information.
Until now, there was two possibilities for these buttons. It was either the design of the browser button that was used, or a unique design WM. It was quite inhomogeneous so we decided to put some order and take this opportunity to offer you new products.
Submission buttons are a little bit everywhere: in the forms on the registration pages, store, classified adds... In short, every time your users should post you an information.
Until now, there was two possibilities for these buttons. It was either the design of the browser button that was used, or a unique design WM. It was quite inhomogeneous so we decided to put some order and take this opportunity to offer you new products.
4 possibilities for your submission buttons
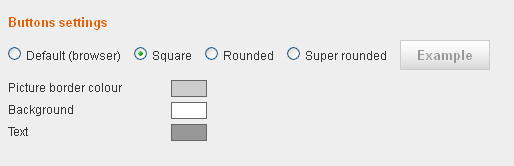
Now you can choose from four different design for your submit buttons:
- Default: the Browser button is the one set by default on your site. It is not customizable.
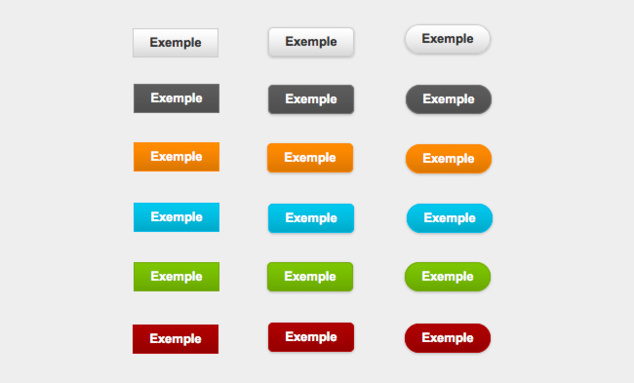
- Square
- Rounded
- Super rounded
These last three modes are customizable, you can play with the colour of the border, of the text and background of the button.
For this, go to the menu Design > General Settings > Graphical elements > tab ibox & Forms
Once this is done, the design of the button will be applied uniformly throughout.
Note: small exception, if you had uploaded custom buttons in some modules (eg the setting of the cart in the store), these buttons will of course be preserved. They will not be affected by the setting described above.
- Default: the Browser button is the one set by default on your site. It is not customizable.
- Square
- Rounded
- Super rounded
These last three modes are customizable, you can play with the colour of the border, of the text and background of the button.
For this, go to the menu Design > General Settings > Graphical elements > tab ibox & Forms
Once this is done, the design of the button will be applied uniformly throughout.
Note: small exception, if you had uploaded custom buttons in some modules (eg the setting of the cart in the store), these buttons will of course be preserved. They will not be affected by the setting described above.