Google Web Fonts
Saveria Maroselli

Google Web Fonts is a stock of fonts available and maintained by Google. To use these fonts, Google provides an API. We dived into the code and have designed a beautiful interface to allow you to easily utlise these fonts. You'll see, it's child's play.
1. Choose your fonts

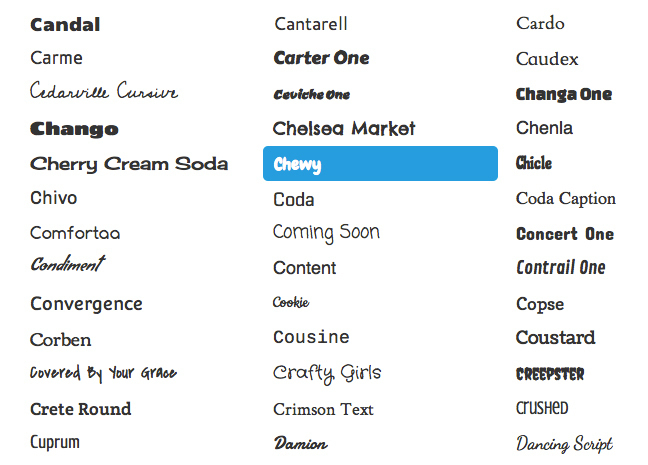
This page allows you to view available fonts. right now, while writing this note, there are 458! And this number will grow, as you can guess.
Click on the font you would like to use. It will be saved in the Font added list . You can save up to 3 Google Fonts for your site.
2. Use the new fonts in your modules

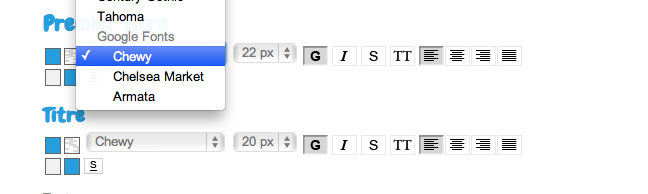
In terms of modules, when you edit a font, your Google Fonts are grouped in the menu like the screenshot below.
Note that Google Fonts also work in the quick design ;)
Well, nothing too complicated for a profit out of proportion!
With Google Web Fonts, you will be able to give a wicked look and feel to your site. During the first tests we performed, I was really struck by how a good police radically changes the design of a page. I tried on some Google fonts to our templates by default, and it had nothing to do with before. Even the most outdated were looking good.
It's your turn to test on your side. Remember that there is a draft mode to do your testing, if you do not want to make your changes directly in production.
With Google Web Fonts, you will be able to give a wicked look and feel to your site. During the first tests we performed, I was really struck by how a good police radically changes the design of a page. I tried on some Google fonts to our templates by default, and it had nothing to do with before. Even the most outdated were looking good.
It's your turn to test on your side. Remember that there is a draft mode to do your testing, if you do not want to make your changes directly in production.
