More Tokens in your articles
Saveria Maroselli

Tokens are fictitious words written in between brackets [ ]. They are used in modules which display content. This is a very convenient way to tell the application to display an information at a given location.
For example, let's say you want to display at the bottom of your articles the author and the date as follows:
This article has been written by Jérôme on the 9th of February at 6:23pm
With the Tokens use, it is: This article has been written by [AUTHOR] on the [DATE] at [HEURE]
The use of TOKEN began at the creation of Web TV offer . Their use is much more powerful than simple check boxes.
First of all, it lightens the pages of module settings. An input field is enough where you need several lines of check boxes, but mostly, Tokens give you an extreme flexibility in how you want to display information. You are free to compose your sentences as you see fit.
So we have deployed their utlisation in a lot of modules in the CMS.
New modules have been updated today to benefit from the use of tokens. This note is an opportunity to tell you which one.

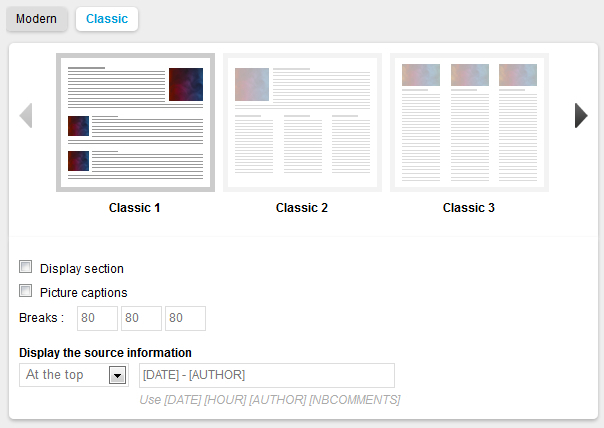
All headlines module in classic display now work with the following Tokens:
[DATE] [HOUR] [AUTHOR] [NBCOMMENTS]
In the article page
In the Advanced layout of the module page, accessible from Design > Page Design > Page, we added new tokens to the existing list.
Here the he full list:
[AUTHOR] [DATE] [HEURE] | Read [X] times | [NBCOMMENTS]
Note: the TOKEN [NBCOMMENTS], which displays the number of comments, is clickable. It refers to the first comment of the article.
In the Section page
In navigation pages, you can now display author, date and time for each of the items that are listed.
[DATE] [HOUR] [AUTHOR]
