A creative week
Saveria Maroselli
Throughout last week we have developed new features for the design of your sites. Some are more important than others, so we decided to group them all in one note. Let's see all of them in detail.
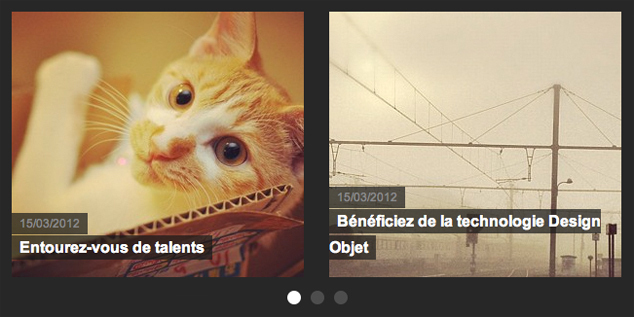
new dispaly mode of Go with the flow

You now have the Horizontal scrolling mode which allows, as its name indicates, to display several articles on a number of columns with a pager allowing navigation between them. This mode was already present in the module Headlines sections but we have slightly modified it for the module Go with the flow. Indeed, the navigation is not done with arrows but with a pager Bullet type. You must have seen it in the new modes of display of the headlines module.
The module Go with the flow was available, up till now only in the main column. To offer you more possibilities of layout, we made it available also in the title area and footer. This is the most beautiful effect, in fact you will see it in our next template coming out.
Finally, as we said earlier, we took this opportunity to clean up a little, especially in the backoffice which had become busy with all these different options. So we set up the tokens, to learn more about this feature we let you read, if it is not already done, our note about it.
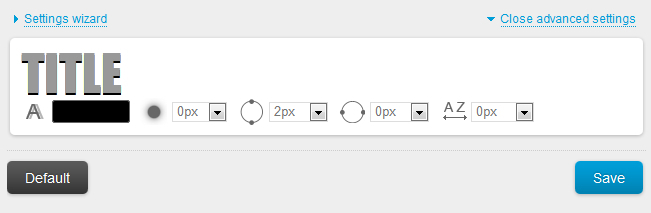
More settings for your fonts

From this new menu you can now apply a shadow on your fonts and choose its colour, orientation vertical and/or horizontal.
Many of you asked us through the support, you now have the possibility to influence also on the character spacing.
To conclude on those novelties, we would just advise you, too much effects kills the effect, these features are certainly nice but use them in moderation ;)
Miscellaneous Novelties
My posts module
Up till now, you had the possibility to add background pictures in the header, body and footer of this module but you did not have the opportunity to act on their alignment. Now it's done!
Background / Format
For the new sites with the CSS skeleton, it was impossible to apply a colour or background image of a column all the way up the site, it stopped at the height of the column. You now have an option "Background full height" in Design > Background / Format > Column > Skin
Separator module
You can add your own personal separator in the module, you no longer have to go through the menu of general settings > Graphical elements. It may seem trivial but it helps to have different personal separator whereas before you were limited to one.
Up till now, you had the possibility to add background pictures in the header, body and footer of this module but you did not have the opportunity to act on their alignment. Now it's done!
Background / Format
For the new sites with the CSS skeleton, it was impossible to apply a colour or background image of a column all the way up the site, it stopped at the height of the column. You now have an option "Background full height" in Design > Background / Format > Column > Skin
Separator module
You can add your own personal separator in the module, you no longer have to go through the menu of general settings > Graphical elements. It may seem trivial but it helps to have different personal separator whereas before you were limited to one.
