Improve your tweets thanks to Twitter Cards
Saveria Maroselli

Like Facebook via his now famous OpenGraph, Twitter Cards can enrich and enhance your content when it is shared on Twitter. This contributes to dramatically increase the traffic to your site but also the number of sharing of your content and thus improve your SEO.

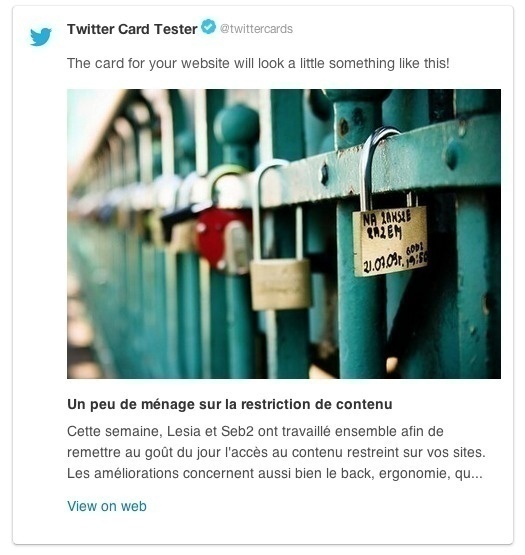
Example of Twitter Card
- Summary: This is the default summary card with the title of your page, description, and possibly the associated thumbnail.
- Summary Large Image: This is the same card, except that the image is highlighted.
- Photo: Displays a picture in a tweet that can be seen in the Twitter photo viewer.
- Gallery: Displays several pictures from your gallery in a tweet (I can already see some of you smiling)
- Product: Products in your shop highlighted on Twitter? This is what allows this card
- Player: Your videos can be played directly in Twitter with this card
Twitter card at WMaker
We decided to proceed in different steps for the implementation of Twitter Cards in your favorite CMS. The first one is to provide the cards wherever the Facebook OpenGraph exists ie:
The second step will be the same for Facebook and Twitter and expand the tags of the two platforms to other sections of your site to enable you to go further in terms of promoting your site with tweets enriched and adapted to targeted content (eg : a card Gallery for your photo albums or a Player card for your videos)!
- Homepage
- Article page
- Calendar
- Classified ads
The second step will be the same for Facebook and Twitter and expand the tags of the two platforms to other sections of your site to enable you to go further in terms of promoting your site with tweets enriched and adapted to targeted content (eg : a card Gallery for your photo albums or a Player card for your videos)!
How to activate this service?

Currently, this service must be activated manually for your domain and approved by Twitter. This process takes about a week to two weeks according to them.
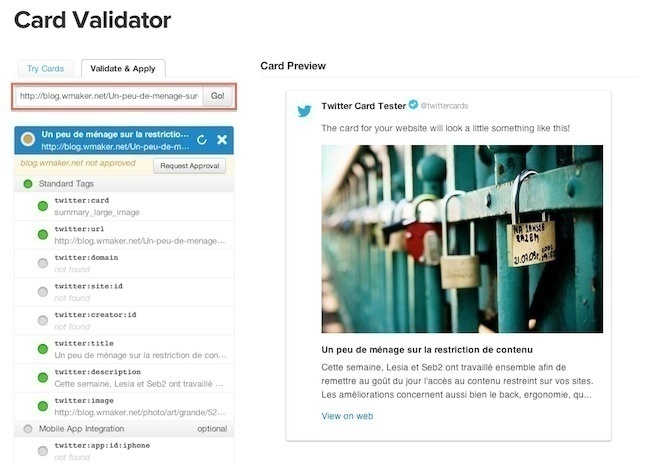
To activate it, you must access to the card validator of Twitter, authenticating with your Twitter account.
Close the ibox that automatically opens and click on Validate & Apply tab then enter the address of your website or any article of your site. Therefore you will be able to see what a tweet referring to this page will look like.

Done, well more or less...

We've told you earlier that we had chosen to adopt "Summary Large Image" as format for your cards as they are for the most relevant pages available to showcase your content.
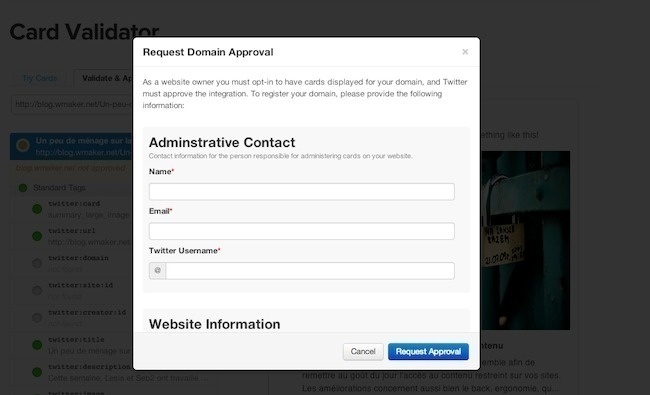
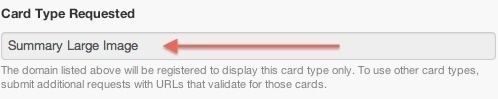
When you submit the approval form, you may have noticed the small inset "Card Type Requested" which means that the request is valid only for this type of card.
You're already seeing us coming... When we will add other cards with different types (eg: type Photo for photo gallery), you will have to perform this new approval process.
Meanwhile, between the automatic post of your articles on Twitter, the sharing buttons to your pages and this new tool, you have no excuse for not starting to tweet :)
