
The tag management can quickly turn into a brain teaser. Indeed, in a website tags multiply so fast! Thus, quickly, there's a risk to make the tag display inadequate or even unefficient: to much tags, similar tags that we want to gather, necessary tag melting,...
There's a lot of things we would like to do to manage our tags. Even more when there are several editors for a same site, each managing diferently the tags.
No worry, WMaker comes to the rescue! A new menu has just appeared in the back office: tag group!
There's a lot of things we would like to do to manage our tags. Even more when there are several editors for a same site, each managing diferently the tags.
No worry, WMaker comes to the rescue! A new menu has just appeared in the back office: tag group!
Group your tags and color!

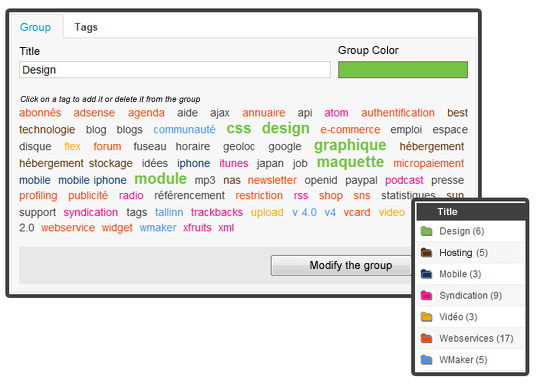
Go in CONTENT> Rubrics & Tags > Tags bundle. It's 2 tab composed: Group and Tags.
The novelty is that you can now group your Tags. Each tag group is assigned a color. 12 standards colors are proposed, but you can choose another one typing its Hexa code.
The novelty is that you can now group your Tags. Each tag group is assigned a color. 12 standards colors are proposed, but you can choose another one typing its Hexa code.

Once the group is created, it has to be filled in ;)
For that I have to congratulate Laurent. It's really pleasant to put tags in a group. In a first glance, you know instantly what you're doing.
Click on a tag to select it. It's visually simple and efficient: the selected tag typography increases and takes the group color.
For that I have to congratulate Laurent. It's really pleasant to put tags in a group. In a first glance, you know instantly what you're doing.
Click on a tag to select it. It's visually simple and efficient: the selected tag typography increases and takes the group color.
Edit, melt, delete... rationalize your tag management

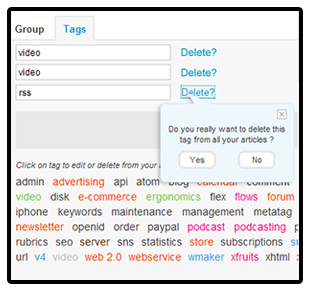
Let's talk about the Tags tab. It enables manage the tags allocated to your articles.
Select the tags to modify by a click on them. They appear separately in a editable form. You can then rename them.
For an exemple, on the side screen capture, if you want to melt the tags video and videos, just choose the same spelling for both tags and save the modification.
Also note that a tag suppression can't reverse. That's the reason why a confirmation window appears when you clik on delete. If you validate your choice the tag will be deleted from all articles it appeared in.
Select the tags to modify by a click on them. They appear separately in a editable form. You can then rename them.
For an exemple, on the side screen capture, if you want to melt the tags video and videos, just choose the same spelling for both tags and save the modification.
Also note that a tag suppression can't reverse. That's the reason why a confirmation window appears when you clik on delete. If you validate your choice the tag will be deleted from all articles it appeared in.
What's new in the front?

To be visible on your site you must first add a tag module to your design. This module proposes new functionnalities.
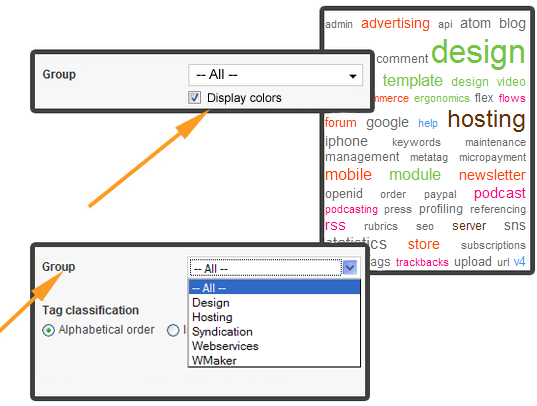
Display tag colors: tags that belong to a same group display the same color. In the backoffice you can choose to display the tag colors or to show a unique color as before.
By default the display of tag colors is not activated.
Display a group in special: it's possible to display only the tags that belong to a group. Just select the group name in the rolling menu (refer to the screen capture above)
By default, the tag module displays the content of all groups.
Display tag colors: tags that belong to a same group display the same color. In the backoffice you can choose to display the tag colors or to show a unique color as before.
By default the display of tag colors is not activated.
Display a group in special: it's possible to display only the tags that belong to a group. Just select the group name in the rolling menu (refer to the screen capture above)
By default, the tag module displays the content of all groups.
Discover again the use of tags
We let you discover this functionnality. Katia, Lesia and Jérôme wrote, illustrated and translated the online help about that part, I recommand you to read it because it details all tips that haven't been presented in this note.
Let's put colors in your sites!
Let's put colors in your sites!





