
Very often, you need to use some identical modules in the home and in the templates. That's even more true for the browsing modules. They're not often modified but when they need to be, it can lead to a lot of tedious operations.
For the modules that are strictly the same has the home, it will be now possible to apply a parent-child link.
The parent-child link enables associating a home module with his clone in the template. Then any change in the parent module (the home one) will immediately be effective on the child module (the one of the template).
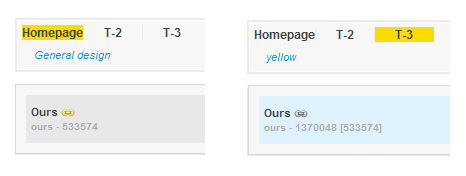
The dependance parent-child will be identifiable in the design menu by:
- a gold link for the parent module
- a silver link and a blue background for the child module
For the modules that are strictly the same has the home, it will be now possible to apply a parent-child link.
The parent-child link enables associating a home module with his clone in the template. Then any change in the parent module (the home one) will immediately be effective on the child module (the one of the template).
The dependance parent-child will be identifiable in the design menu by:
- a gold link for the parent module
- a silver link and a blue background for the child module
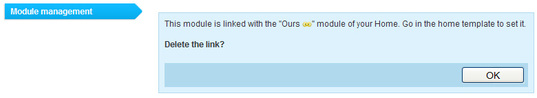
How to place a child module?
From a template, click on a module > module management tab
A dropdown list proposes to link your module with a home module. In this list will appear only the modules of the same type, placed in the same zone.
A dropdown list proposes to link your module with a home module. In this list will appear only the modules of the same type, placed in the same zone.

Further information about the parent-child modules is available in the online help.





