Dropdown module in all its glory!
Saveria Maroselli

Indeed, you can now choose different modes of transitions for your modules Headlines. Some of you must have noticed, we have also changed the transition between modules with Tabs (News, Classifieds, Headlines sections, ect.). Do not forget the Calendar and its sliding effect between the map and the picture of the event.
In short, we carry on to offer you even more today with the improvement of a module that you are a lot to use. This is the module Dropdown Menu!
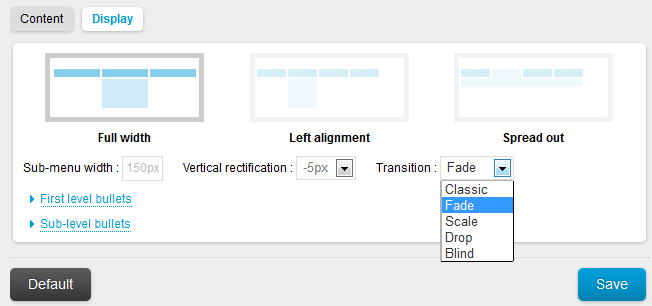
New effects

Fade:
You already know it, we use it in the the module Headlines, this effect will display your submenus by gradually changing their opacity.
Scale:
It gives an impression of enlargement of your submenus starting from the top left corner.
Drop:
Your submenus will appear with an effect of dragging up while playing on their opacity.
Blind:
The last effect will deploy your submenus from top to bottom like a shutter we would be closing.
In which cases these affects are available?
Wa have of course kept the previous mode; which is the one you all use at the moment.
Those options are availables for horizontals menus in mode Full page or Left alignment and also for vertical menus. Note that there is a small exception for the Blind option that is not available for vertical menus deploying to the left.
Your turn!
Those options are availables for horizontals menus in mode Full page or Left alignment and also for vertical menus. Note that there is a small exception for the Blind option that is not available for vertical menus deploying to the left.
Your turn!
